Most often, a programmer can simply program away in a computer by launching a notepad or text editor and launching a terminal to launch services or compile the code. Of course, a few moments later, some programmers create their tools to help create programs and that tool is now called Integrated Development Environment (IDE).
And those tools help build the internet and just like almost everything else, the tools are slowly moving to the special kind of internet we call The Cloud. Online IDE is nothing new, but nowadays, it is quite capable that it is close enough to the desktop version. Here are some online IDEs that you can find.
Motivation
Before getting deep into the list, why do we need online IDE when most developers create code on their actual machine itself? Isn’t the machine that connects to the internet powerful enough to code?
There are several reasons why would you use an online IDE instead of a desktop version:-
- Different target environment: Sometimes, the target environment will be different than the one that will be in the final build. For example, you are coding in an Apple Silicon laptop but your code needs to work in an Intel-based Linux environment. You can create virtual machines or things like that, or have the replica of the production right in the cloud and test it right there
- You don’t have access to your computer: In several cases, you might not have access to your computer and build environment, and having an online IDE is a good alternative. For example, you are on vacation and the office asking you do to a “quick patch” but you only have your iPad. The iPad despite being super powerful is unable to create a build environment because Apple cripples iPadOS, so here’s online IDE to the rescue.
- It’s mobile: One advantage of online IDE is everything is on the web. So if you often change computers, you don’t have to ensure that each of your computer are in the right state to build your programs. With online IDE, you can take off where you left off even when you are using different computers.
Online IDEs
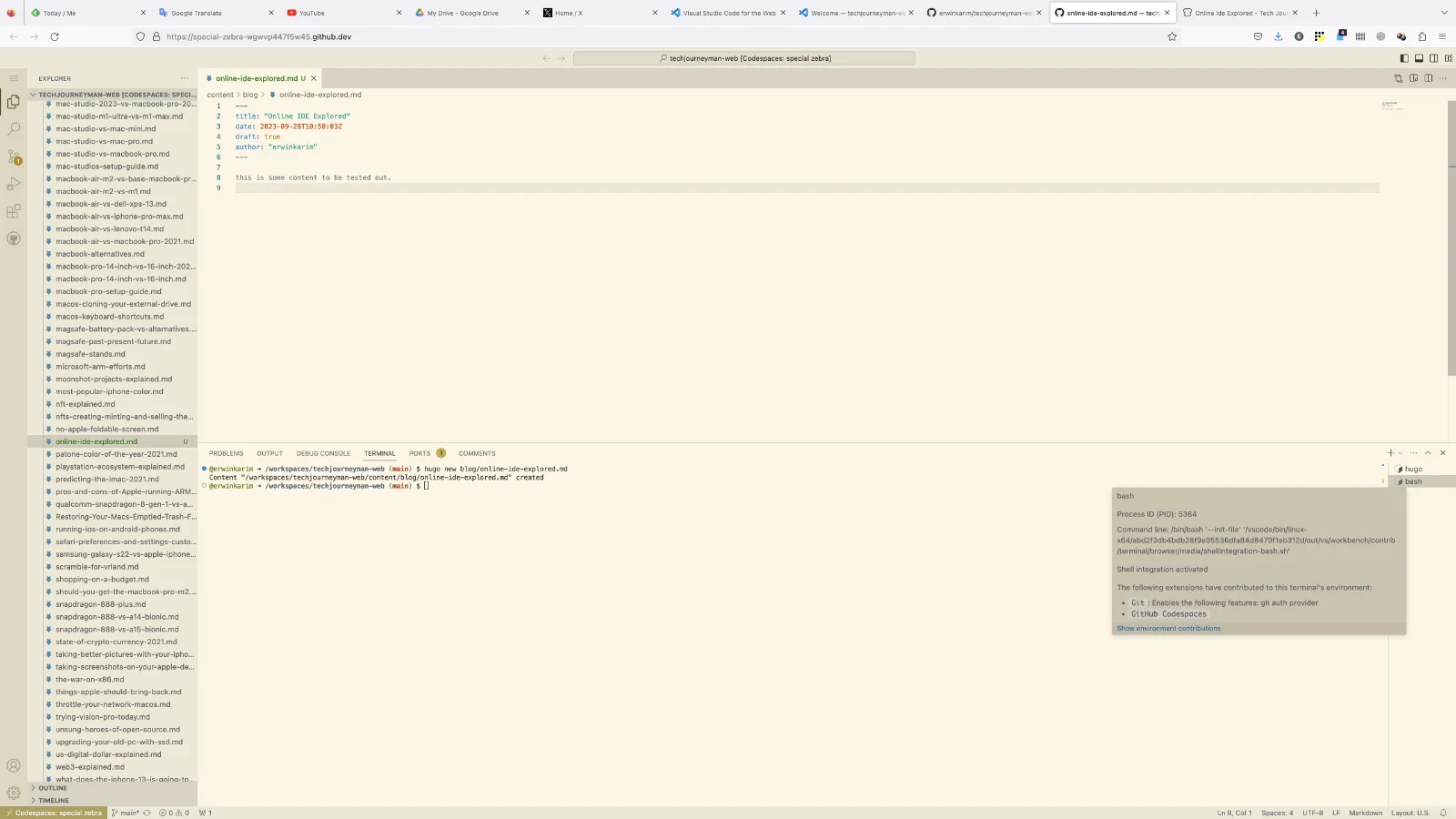
VSCode / GitHub CodeSpaces

VSCode online / Github CodeSpaces
Say what you say about Microsoft over the years, but they know how to make applications “pop”. Microsoft has owned the popular GitHub since 2018 and one of their major change is to put one of their long-time IDE Visual Studio which later evolved into Visual Studio Code, which is an open-sourced version of the former.
The result is you have an online version of Visual Studio Code which integrates beautifully with GitHub’s CodeSpaces. The idea is that you can save your code in a git repository on GitHub and use CodeSpaces to edit the code directly, straight on the web.
Pros:
- Very polished environment. Currently one of the best environments right now.
- You can use plugins from VSCode for the online version. Most of them work straight.
- Detects the code in your repository and automatically builds the environment that uses it and it works.
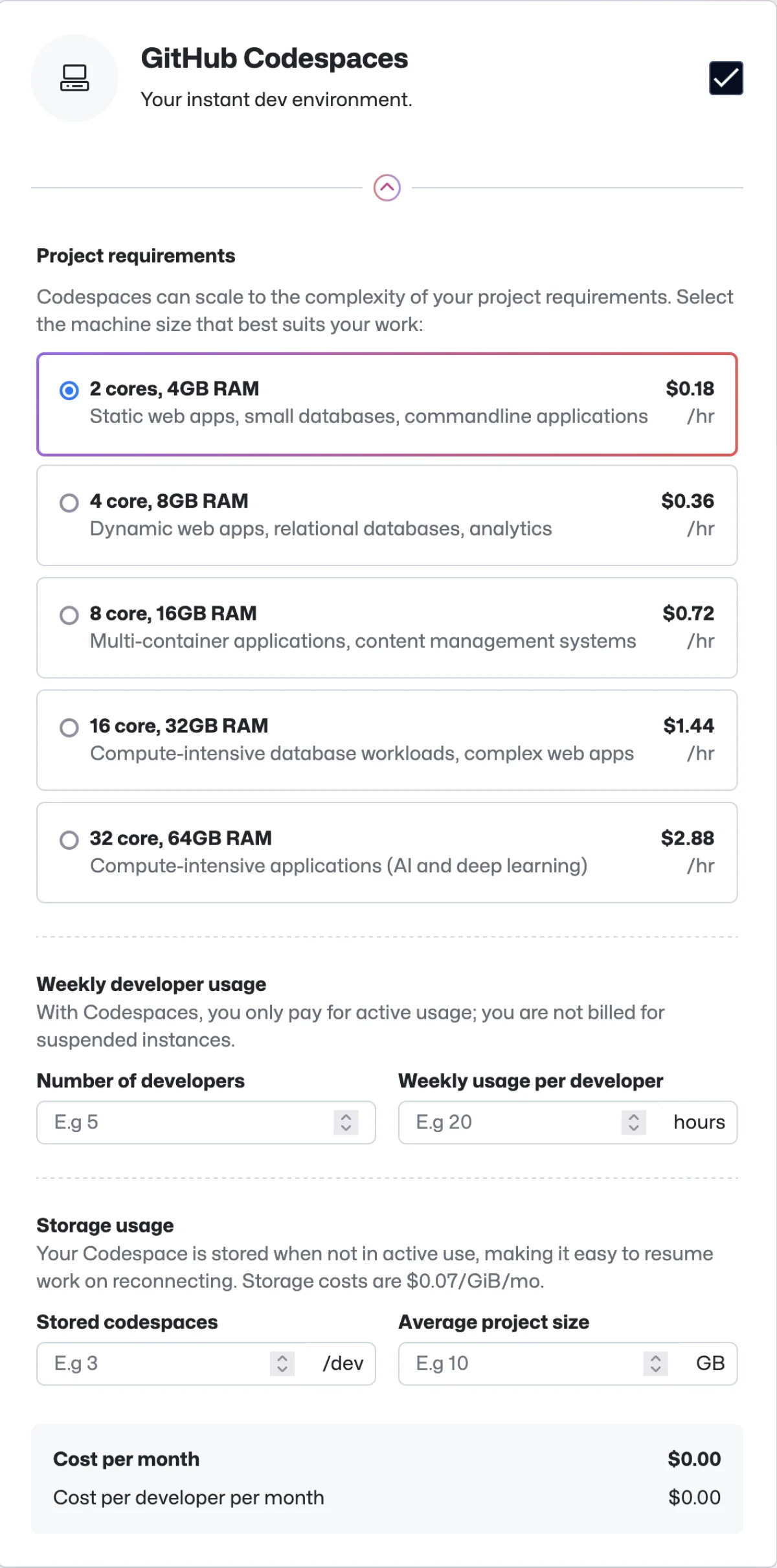
- Access to Copilot so you can code faster* Cons:
- The pricing is complicated and can be a minefield
- Plugins might now work the way you think they would, so need testing.

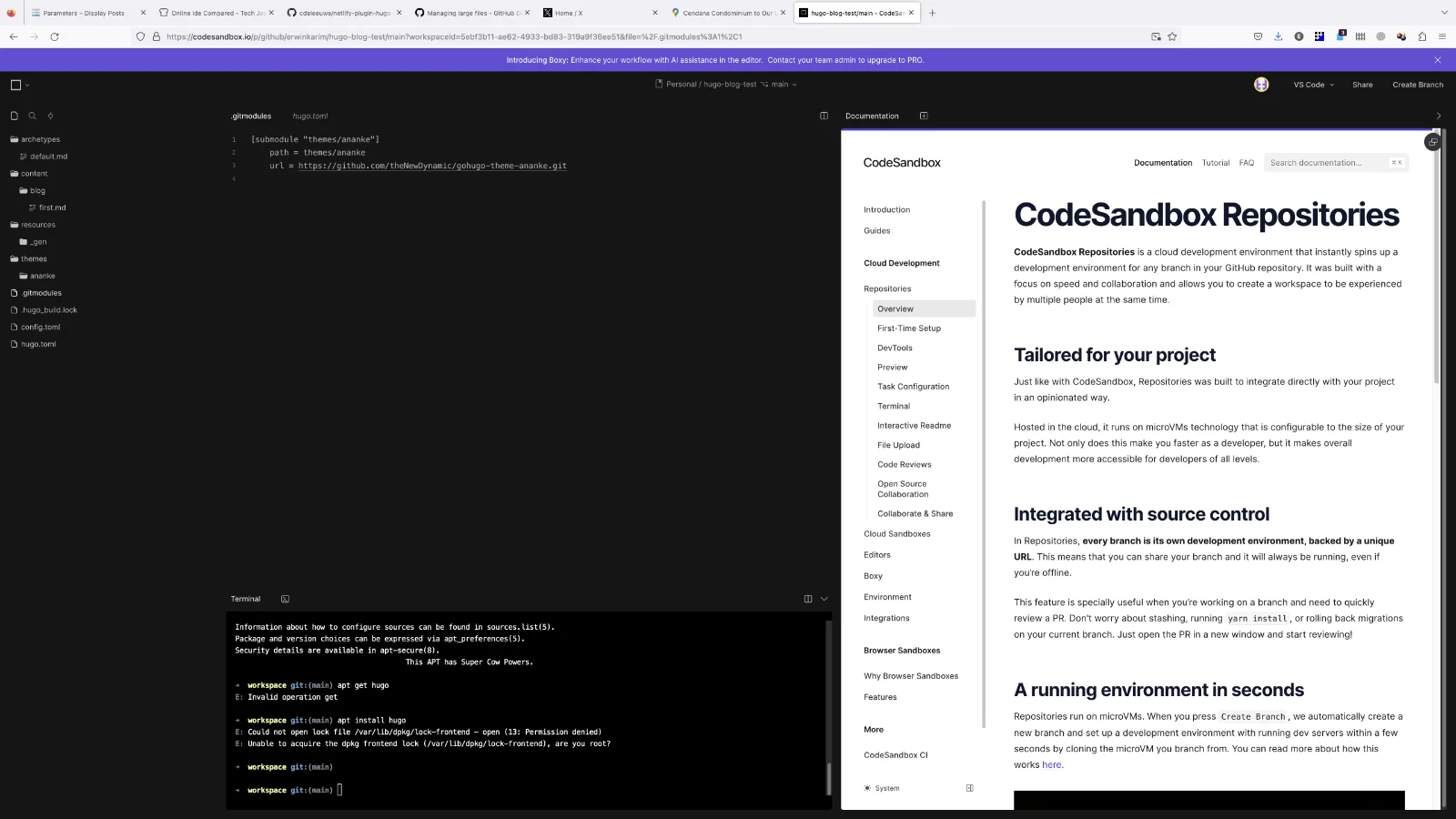
Codesandbox

A great alternative to VSCode if you don’t want to be in Microsoft’s ecosystem is Codesandbox. CodeSandbox allows you to clone repositories from popular Git sites like GitHub and GitLab start in their environment. And the pricing structure is less complicated making costing more predictable. And if you want to play around with code, they have templates for you to start messing around
Pros:
- Great alternative to VSCode / CodeSpaces
- Have templates if you want to play around. 60 hours of server time is free
- Save the state of your session so you can take off where you last stopped. Cons:
- Running a vanilla react project maxed out the server for some reason
- Doesn’t have plugins like VSCode
- Some non-popular frameworks like Hugo (which this site is built upon) have no support. Expected for a smaller outfit like CodeSandbox.
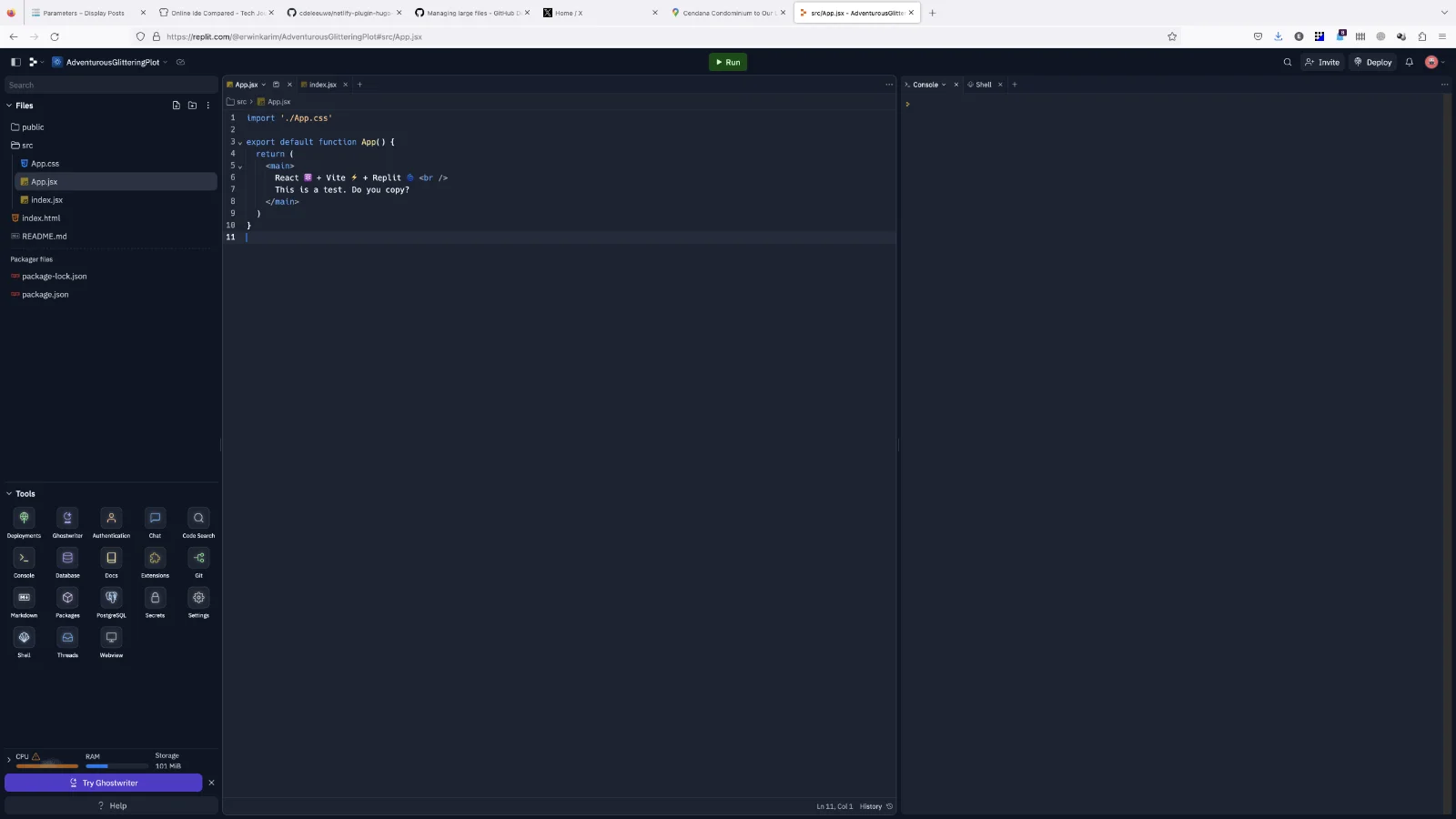
Replit

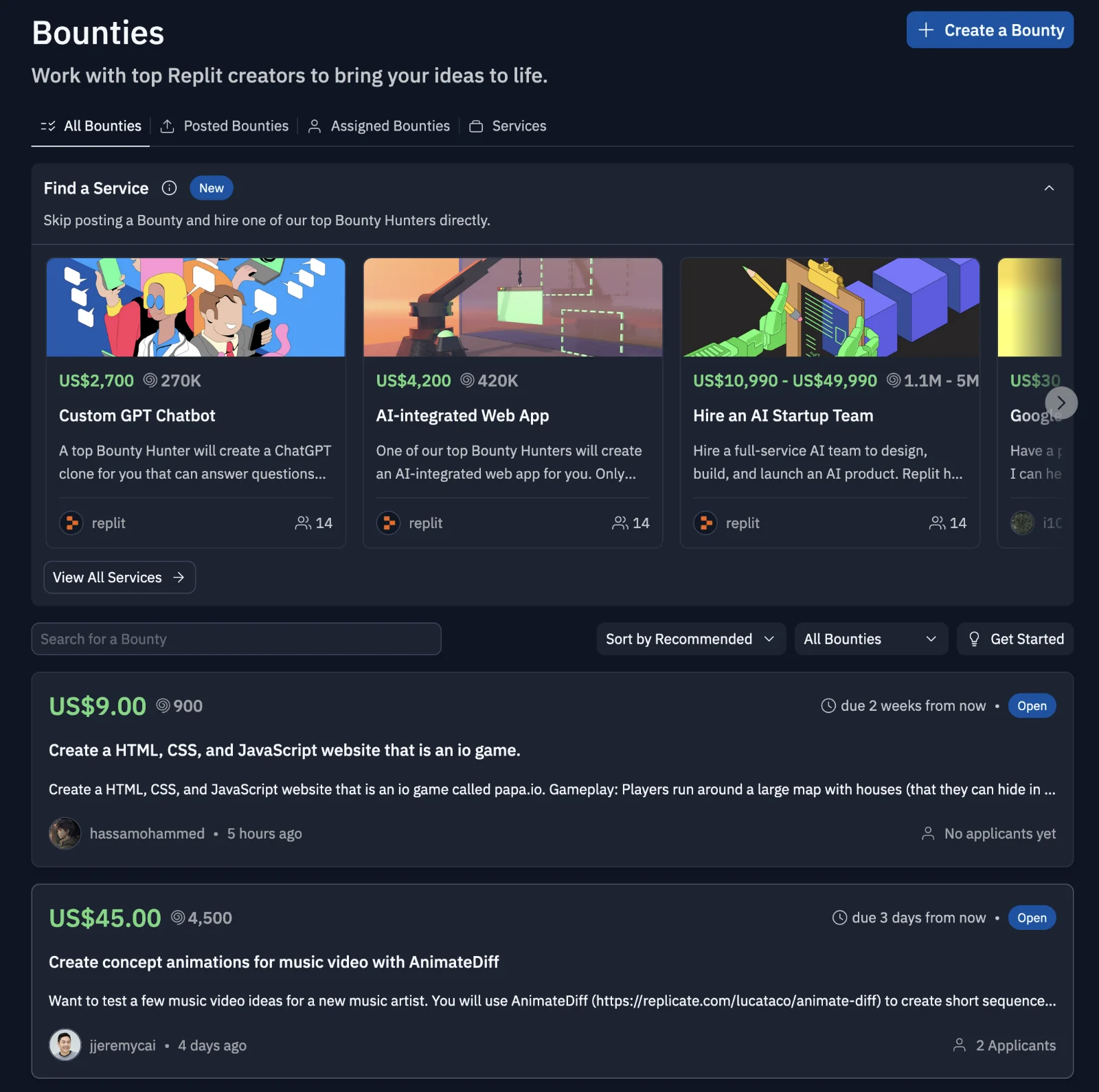
Replit is another online IDE where you can start projects on their servers. What makes this different is there is this bounty feature where you can set or participate in bounties. One-time tasks that give you some cash. Not a bad way for a side hustle.

Pros:
- Have social features like community and bounties to make this interesting
- Bounties could be a way to earn side-hustle cash.
- A dashboard to customize your environment. You can easily set up databases, authentication, and storage straight from the online IDE.
- Do have extensions which is useful.
Cons:
- Running an empty react project somehow exhausted the free tier CPU / RAM especially when starting up. The dark side of web development I guess
- Pricing is more straightforward than CodeSpaces, but if you’re not careful, things can escalate.
Conclusion
Tech seems to change every day and tools that build tech is also changing to keep pace. It is incredible to see that online IDE is something that is very niche or impossible just 5 years ago is now can rival its desktop counterpart.
Plug
Support this free website by visiting my Amazon affiliate links. Any purchase you make will give me a cut without any extra cost to you
| Base | Pro | |
|---|---|---|
| iPhones | iPhone 16 / iPhone 16 Plus - (Amazon) | iPhone 17 Pro / iPhone 17 Pro Max - (Amazon) |
| iPhone Accessories | Find them at Amazon | |
| Watch | Apple Watch SE (Amazon) / Apple Watch Series 11 | Apple Watch Ultra 3 (Amazon) |
| AirPods | AirPods 4 (Amazon) | AirPods Pro 3 (Amazon) / AirPods Max (Amazon) |
| iPad | iPad 10 (Amazon) / iPad Mini (Amazon) | iPad Air M3 (Amazon) / iPad Pro M5 (Amazon) |
| Laptops | MacBook Air M3 (Amazon) | MacBook Pro M5 (Amazon) / MacBook Pro M4 Pro/ M4 Max (Amazon) |
| Desktop | Mac Mini M4 / M4 Pro (Amazon) / iMac M4 (Amazon) | Mac Studio / Mac Pro |
| Displays | Studio Display (Amazon) | Pro Display XDR (Amazon) |
Other Ecosystem Items
